スクロール バー デザイン 802265
· webkitscrollbarを特定のクラスの中(下記の例ならcontainer内)に書けば、そのクラスの中だけでスクロールバーのデザインを変えることができます。 メディアクエリを使ってスマホ時とPC時のスクロールバーを異なるデザインにするのも良さそう。 HTML&CSSスクロールバーのcssでのデザイン変更まとめ ツール・ソフト系はてなブログ設定 ツール・ソフト系 はてなブログ の、サイドバーのみに反映される CSS です。スクロールバー(英 scroll bar )は、主にウィンドウシステムにおいて単一のウインドウ内で収まりきらない情報の部分領域だけ表示し、必要に応じて表示領域を移動するためのGUIパーツ(ウィジェット)のことをいう。 縦(垂直)方向と横(水平)方向の二種類があり、前者を単にスクロール

スクロールバーのデザインや動きを変更したい時に便利なスクリプト 8 Nxworld
スクロール バー デザイン
スクロール バー デザイン-Wpf wpf でスクロールバーのデザインをカスタマイズ 16年6月26日 カテゴリ WPF 先日、Windows のタスクバーに小さいスタートメニューみたいなサブメニューを追加するランチャーアプリケーションを WPF で作りまして。0910 · スクロールバーをデザインするCSS記述 CSSでのスクロールバーデザインカスタマイズは、「webkitscrollbar」というプロパティを使用する。 今回は分かりやすく角丸デザインのスクロールバー記述をサンプルとして記載する。



Cssでスクロールバーをカスタマイズする方法 Kakioku
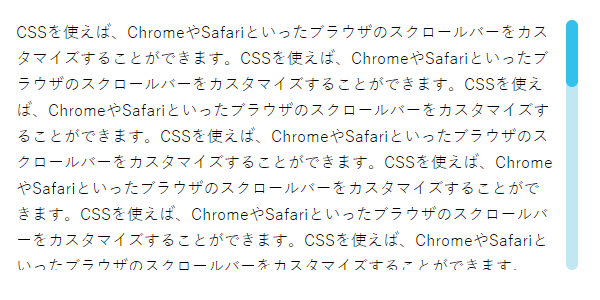
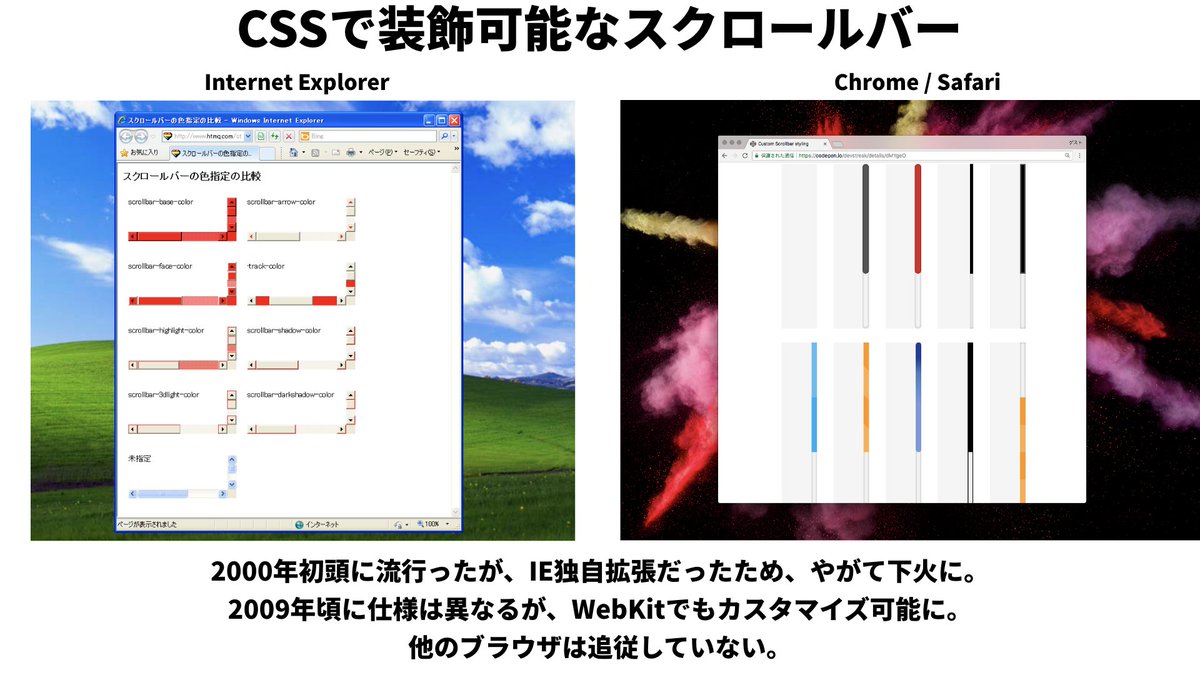
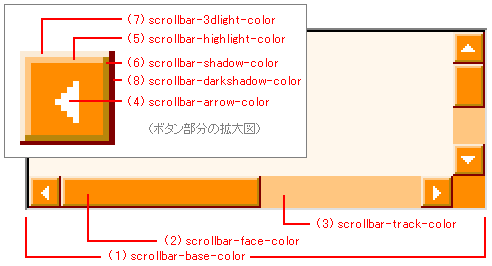
Webサイト制作でコンテンツが長くなるとスクロールをさせる必要が出て来ますが、スクロールバーの見た目が合わずにカスタマイズしたい、デザインを変えたいと感じることがあるのではないでしょうか? 本記事では、CSSでスクロールバーをカスタマイズする方法をご紹介します。 目次 1 「webkitscrollbar」プロパティを使う 11 webkitscrollbar 12 webkitscrollbarScrollbarbasecolor・・・スクロールバーのベース色を指定する(IE独自の仕様) 広告 scrollbarbasecolorプロパティは、Internet Explorerが独自に追加したプロパティで、 スクロールバーのベースの色を指定します。スクロール バーには、バー モードとマップ モードの 2 つのモードがあります。 The scroll bar has two modes bar mode and map mode バー モード Bar mode バー モード では、コメントのインジケーターがスクロール バーに表示されます。
Win7上では、Win8風デザインのスクロールバーを持つアプリは EmEditor以外にはないので オプションで切り替える選択肢も必要ないと思います。 他のアプリの例ですが GoogleChromeやOFFICEはOS標準のスクロールバーではない様子ですが Win7の場合はWin7に合うデザインで描画しているよう1717 · スクロールバーのデザインをcssだけでカスタマイズする方法を具体例を挙げながらまとめていきます。 すごく、簡単です。 普通にブラウザの右側に出てくるスクロールバーはまだいいですが、コンテンツの中でスクロールさせる要素のスクロールバーがダサすぎて、なんとかしたい人向けCSS スクロールバー (CSS Scrollbars) は、00年に Windows の IE 55 で導入され、廃止されたスクロールバーの色のプロパティを標準化するためのものです。CSS スクロールバー (CSS Scrollbars) は、00年に Windows の IE 55 で導入され、廃止されたスクロールバーの色のプロパティを標準化するためのものです。
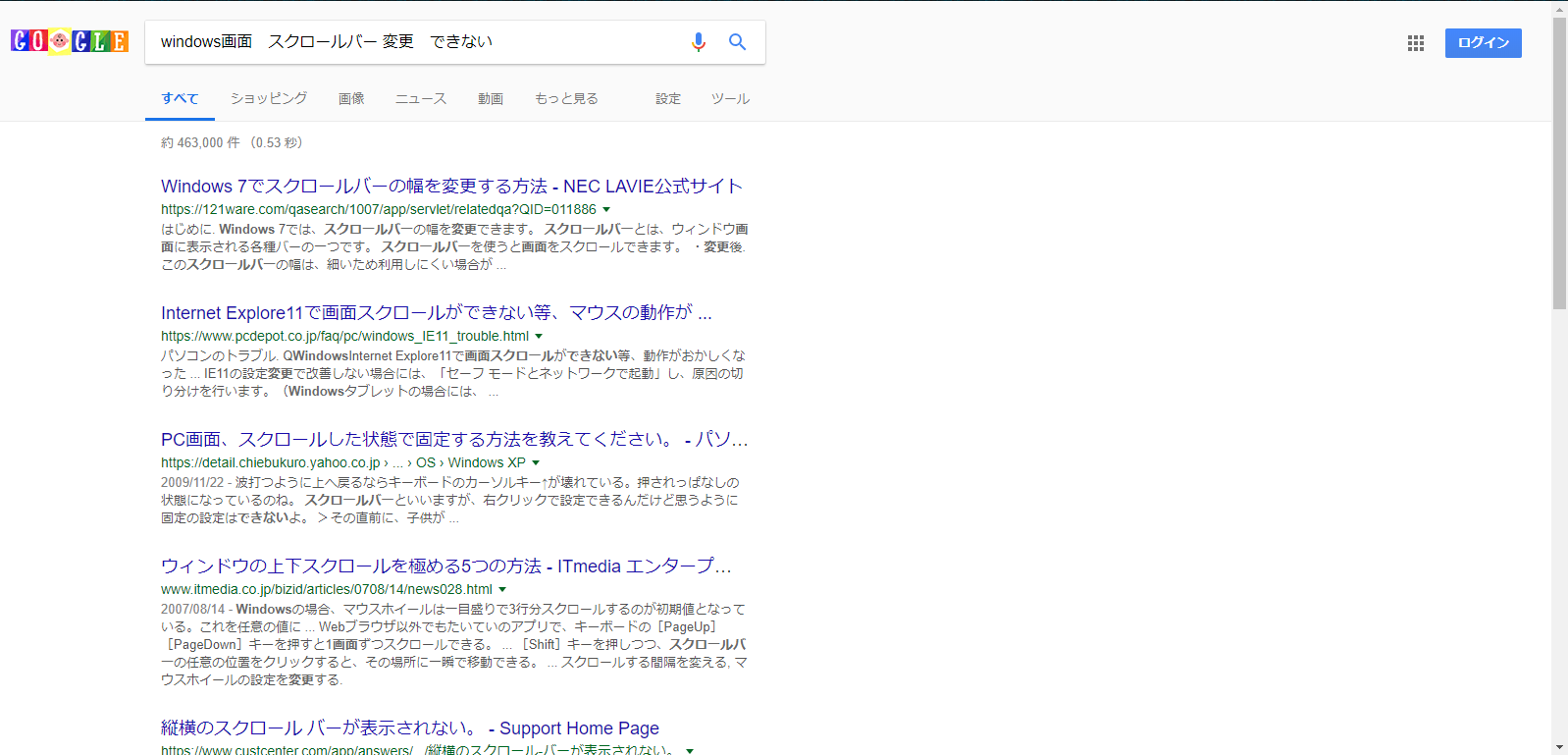
· Visual Studio 13のテキストエディターでは、スクロールバーにさまざまな種類の情報を表示できる。本稿では、その活用方法を解説する。'=====フラットスクロールバー作成(Ⅱ) '= (FlatScrollBar3bas) '===== #include "Windowsbi" #define WS_VSCROLL &H0000 '垂直スクロールバーを持つウィンドウを作成する #define WS_HSCROLL &H '水平スクロールバーを持つウィンドウを作成する #define GWL_STYLE 16 'アプリケーションのインスタンスハンドル #define WSB_PROP「デザインの詳細設定」をクリックします。 「ウィンドウの色とデザイン」タブから、「指定する部分」の をクリックし「スクロールバー」を選択(クリック)します。 「サイズ」欄の をクリックし、数値を設定して「ok」ボタンをクリックします。



Cssだけでイケてるスクロールバーをデザインしよう Webクリエイターのアトリエ



スクロールバーをcss あるいはflexcroll Jsを使ってデザインカスタマイズする Yanagi S Memo
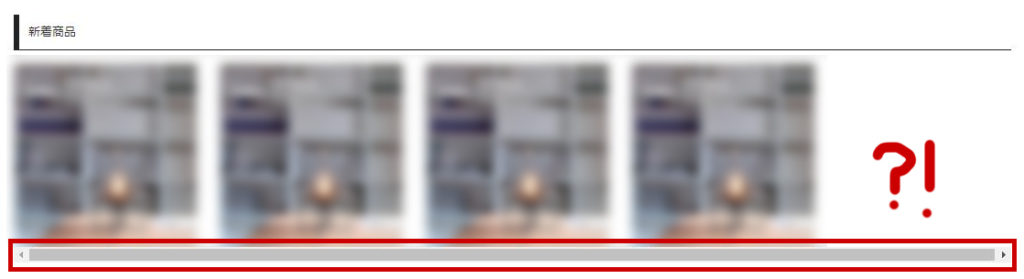
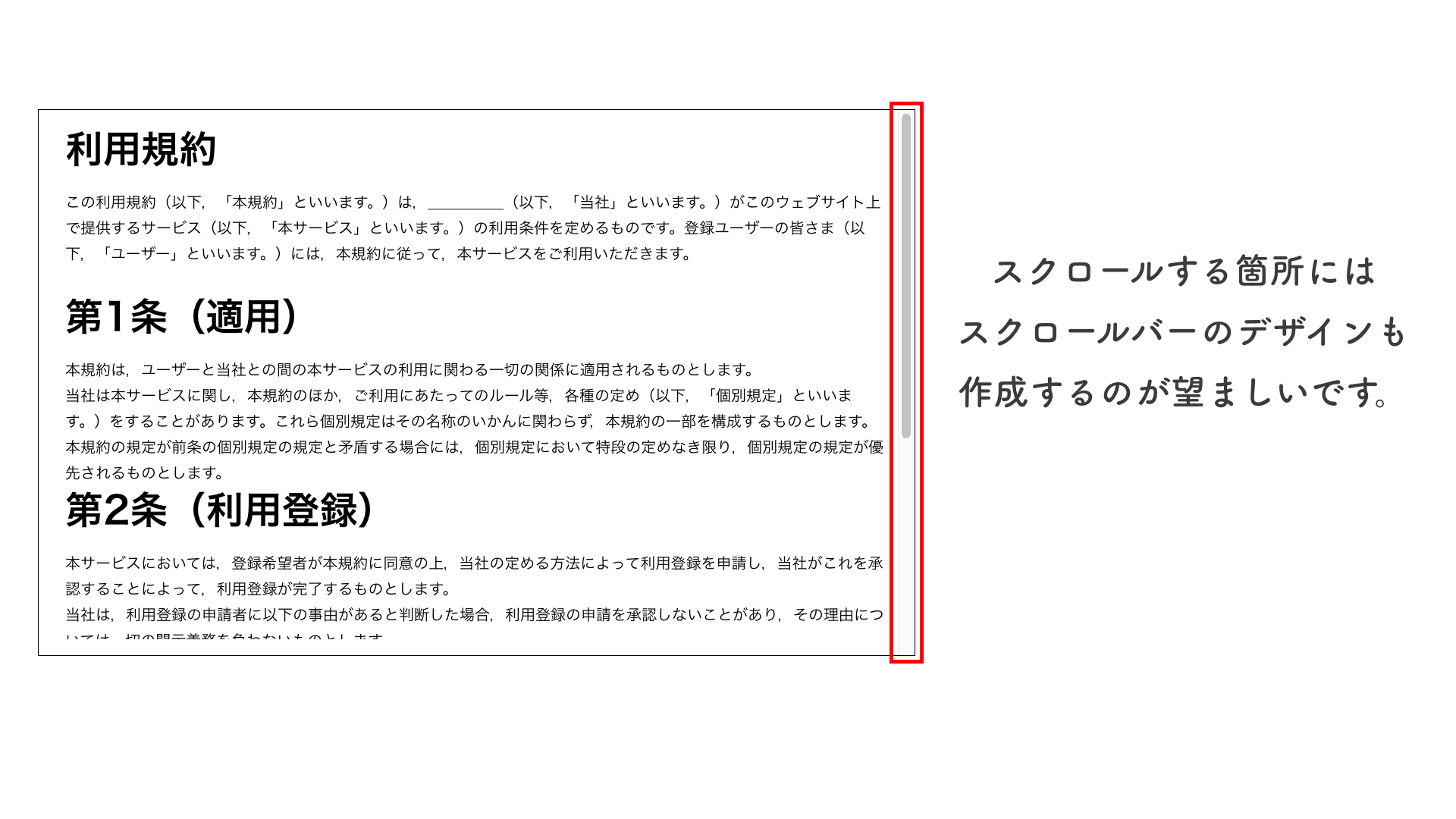
スクロールバーのデザイン スクロールバーはCSSでスタイルを簡単に変更できます。 5kBの超軽量スクリプト 他のスクリプトの依存はなく、超軽量の単体で動作するスクリプトです。 ネイティブのスクロール スクロール操作にJavaScriptは使用せず、ネイティブのスクロール操作が可能です。Scrollbar***color は、スクロールバーの色を指定するプロパティです。 (*** の部分には、base、face、track、arrow、highlight、shadow、3dlight、darkshadow が入ります) インラインフレーム内の文書にこのプロパティを設定すると、インラインフレームのスクロールバーの色を指定できます。一応ヘルプに、 「新ストアデザイン」では、お客様が表示している環境(※)に応じて、フリースペースの幅が646ピクセル~964ピクセルでサイズが変動します。 閲覧時のブラウザサイズ等に応じて、横スクロールバーが自動で表示されます。 (※)モニターの解像度、ブラウザの設定などに応じスクロールが表示される幅が決定されるため、表示できるサイズに幅



スクロールバーの色をカスタマイズできる Scrollbar Designer の使い方 Takuweb



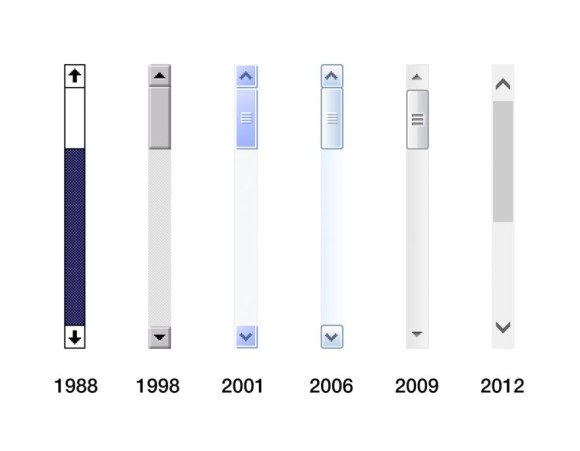
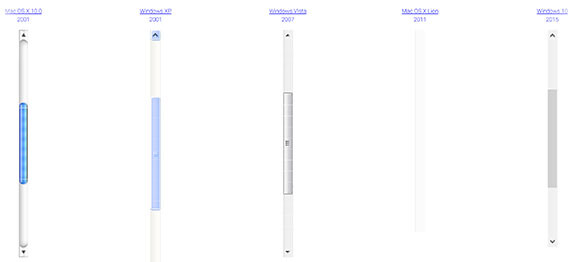
実は少しずつ変化していた スクロールバーのデザインの変化 1981年 15年 19年12月10日 エキサイトニュース
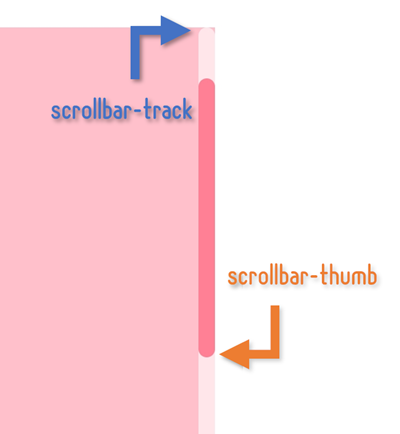
3105 · スクロール禁止処理により発生する、モーダルウインドウ切替時のスクロールバー幅分のガタつき などなど。 overflow hidden;で一発解決できれば全人類皆幸せなんですが、現実は厳しい2 スクロールバーのデザイン変更に使う CSS スクロールバーのデザインを変更したいときにはwebkitscrollbarプロパティを使用します。この設定は Firefox と IE には現在適用できません。スクロールバーを装飾したい・safariで見た際に常にスクロールバーを表示させたいという時、手軽に実現させる方法として『webkitscrollbar』があります。 装飾した表示はChromeとsafariのみになってしまいますが、数行のCSSを加えるだけで簡単に実現できます。 目次 1HTML 2CSS 21webkitscrollbar 22webkitscrollbartrack 23webkitscrollbarthumb HTML



K Iphoneでもスクロールバーを表示させて カスタマイズする方法はwebkitで Web K Campus Webデザイナーのための技術系メモサイト



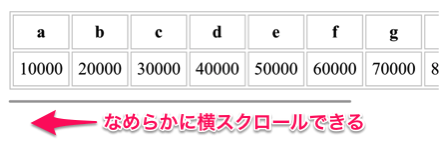
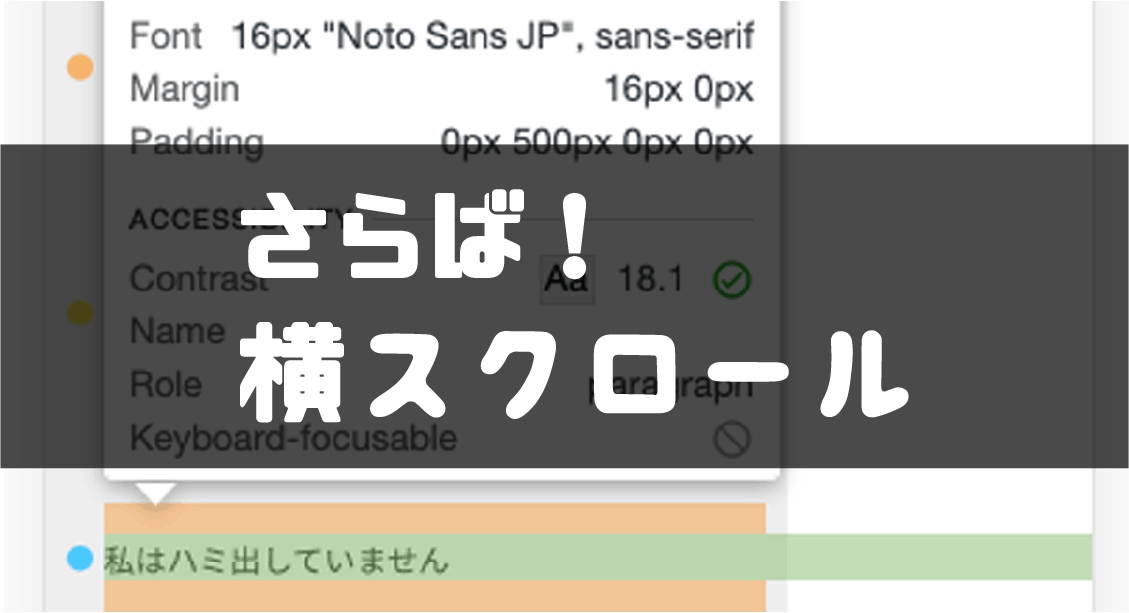
Css スマホ タブレットで横スクロールする実装サンプル集 125naroom デザインするところ 会社 です
CSSだけでイケてるスクロールバーをデザインしよう! 19年8月16日 今回はスクロールバーをサイトのデザインに合わせてカスタマイズする方法を紹介していきます! この方法はCSSのみで実装することが出来るので、動作が重くなったり、コードがグチャグチャになりづらいのが嬉しいですね!スクロールバーのデザインが変わっています。webkitscrollbar*** によるCSSカスタマイズ 以下が、カスタマイズしたほうのスクロールバーに適用したCSSです。 CSSスクロール・バーの無料グラフィックリソースを見つけてダウンロード。30 ベクター、ストックフォト、psdファイル。 商用利用は無料 高画質画像



Adobe Xdでアニメーションのあるプロトタイプをデザインしよう Webクリエイターボックス



Js コンテンツをオリジナルのスクロールバーを使った省スペースに表示できるスクリプト Mooscroll コリス
CSS JavaScript 「スクロールバーを好みのデザインにしたい」 「スクロールバーのデザインをカスタマイズするにはどうしたらいいの? 」 こんな悩みにお答えします。 じつは、スクロールバーをカスタマイズするにはCSSを使った方法とjQueryプラグインを使った方法があります。 CSSを使った方法はIEなど古いブラウザには対応していませんが、jQueryプラグインを使っ · Webkit独自拡張でスクロールバーのデザインを変更する ChromeのスクロールバーをCSSで変更できることを知ったので試してみました。 ちなみにこのブログのスクロールバーもChromeで見ると独自のデザインになっています。 Webkitの独自拡張なので、すべてのブラウザには適用されませんが、プログレッシブ・エンハンスメントを前提にサイトを構築するのであれば、 · デザインフォーム上で実現しているものを見つけることはできませんでした。 コードがあまりかけないので出来ればデザイン上でスクロールバーを付けたいと考えています。 試したこと



Cssでスクロールバーのデザインカスタマイズ Designmemo デザインメモ 初心者向けwebデザインtips



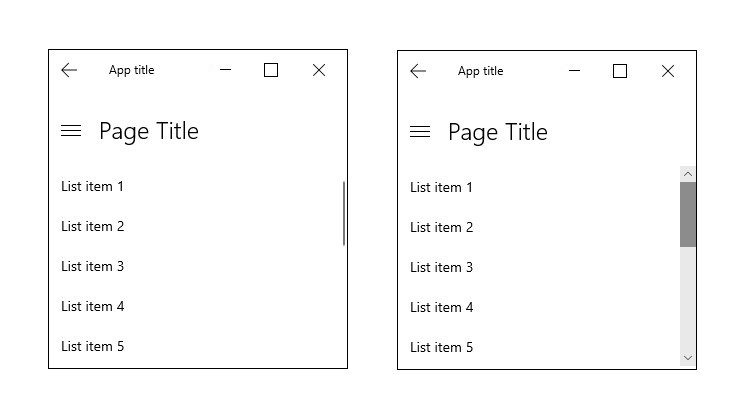
スクロール ビューアー コントロール Uwp Applications Microsoft Docs
CSS(webkitscrollbar)を使うとスクロールバーのデザインができるという事なので実際にやってみました。 スマホサイトを作る際、横長の画像やテーブルが画面に収まりきらない場合 overflowxscroll (テーブル下にスクロールバーの表示) overflowscroll (テーブル横・下にスクロールバーの表示) overflowyauto (内容に応じて横にスクロールバーの表示) overflowxauto0321 · たったのこれだけでスクロールバーのデザインをカスタマイズすることが出来ます。 これは疑似要素扱いのようなのでコロンは2つ付けるようにします。 サンプルコード それでは、スクロールをカスタマイズするサンプルコードをご紹介します。



Ios14のためのスクロールバー自作講座 Javascript Ai 逢坂 Note



Cssでスクロールバーをカスタマイズする方法 Kakioku



消えゆくスクロールバー 3inowayosuke Note


Wpf Wpf でスクロールバーのデザインをカスタマイズ ぐーたら書房



実は少しずつ変化していた スクロールバーのデザインの変化 1981年 15年 カラパイア



Cssでスクロールバーをカスタマイズする方法 デジタルマーケティング Web制作 Pr支援のbigmac Inc



Chromeをオシャレに スクロールバーのデザインを変更できる拡張機能 Rescroller Pcあれこれ探索



スクロールバーのデザインや動きを変更したい時に便利なスクリプト 8 Nxworld



テキストエディター Mery ベータ版 Ver 2 7 4 を公開 スクロールバーマーカーに対応



スマホ表示のときテーブルに横スクロールバーを表示するcss Memobits



ブログページのスクロールバーをアレンジする 2 Cssの境界線 Personwriter S Room



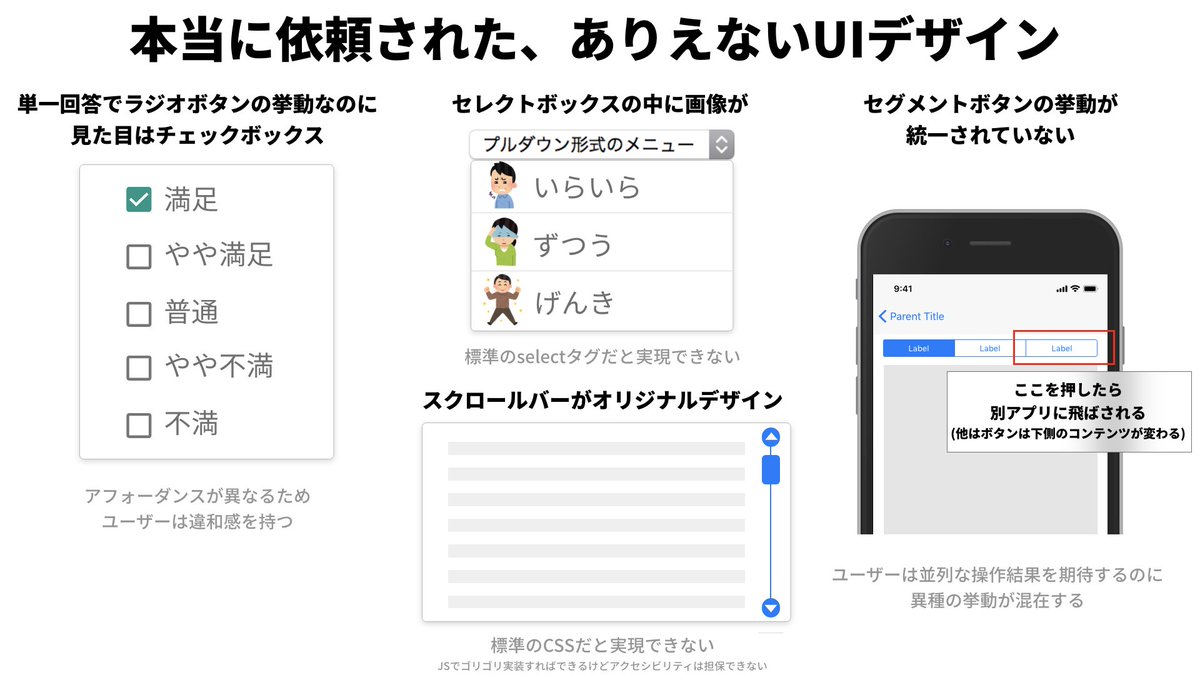
池田 泰延 Ikeda Yasunobu スクロールバーを独自デザインにするのは 00年代のflash時代は当たり前でした スクロールバーの形状が標準と異なりわかりにくい スクロール速度や慣性有無が不統一 キーボードの上下キー対応をする意識高い実装者は


スクロール バーのアイコンベクトル フラットなデザイン Guiのベクターアート素材や画像を多数ご用意 Istock


Css3 スクロールバーのスタイル 使えるuiサンプルギャラリー Kipure



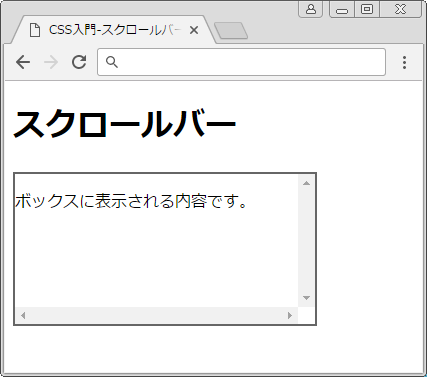
Css入門 スクロールバーをカスタマイズする方法 サービス プロエンジニア



Iphoneやandroidのサイトでスクロールバーをカスタマイズ スターフィールド株式会社


Cssでスクロールバーの装飾をしよう 8bit モノづくりブログ Web制作 Webサービスに関するコラム 東京都渋谷区のweb制作会社 株式会社8bit



Cssでスクロールバーのデザインカスタマイズ Designmemo デザインメモ 初心者向けwebデザインtips



Javafxのスクロールバーの外観をcssでカスタマイズする



池田 泰延 Ikeda Yasunobu 大昔のウェブの話 Cssでスクロールバーの色を変更するのが ナウい 時代がありました 個人サイトでよく利用されてましたね みんな大好きie様の独自拡張です インターネット老人会 実は現行版のchromeやsafariでも



Js ページのデザインに影響を与えないパーフェクトなスクロールバーの超軽量スクリプト Perfect Scrollbar コリス



スクロールバーを好みのデザインに Css Jqueryでカスタマイズ



スクロールバーをデザインする Webkit Scrollbar に関しての覚え書き Unformed Building 覚え書き デザイン



ウェブデザインに使用するuiのパーツをまとめたpsd素材 コリス



おしゃれなスクロールバー兼メニュー Scrollmenu Js



スクロールバーのデザイン 徳島のホームページ制作


スクロールバーをcssベースの独自デザインで調整できるようにする Jquery Scrollpanel Phpspot開発日誌



新ストアデザインでスクロールバーが出る件 Yahoo ショッピング 株式会社オーナス あま市 津島市 稲沢市のホームページ制作



Css Overflowの使い方 Hiddenやscrollの違いは


Jquery入門講座 カスタムスクロールバー 1



スクロールバーセット ウェブサイトのデザインテンプレートのスクロールバー プレミアムベクター



Cssでスクロールバーをお洒落にデザインする方法 向壁虚造



サイトのスクロールバーの色を変更するcssを生成してくれるサービス フリーソフトの樹



スクロールさせる領域だけどスクロールバーは非表示にしたい Qiita


Jquery スクロールバーをオシャレにカスタマイズする Jscrollpane の使い方 Klutche



Overlay Scrollbars ページ内にスクロールバーを表示 Moongift


スクロールバーのデザインをカスタマイズする超多機能jqueryプラグイン Custom Scrollbar Eturlt Net



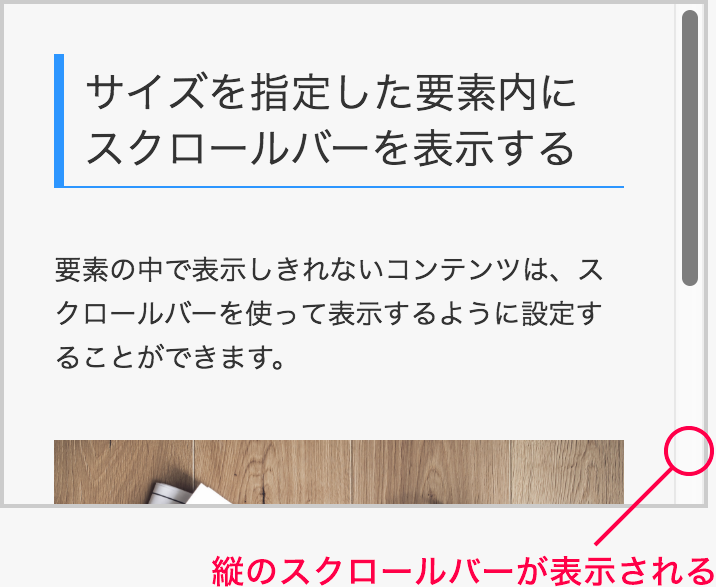
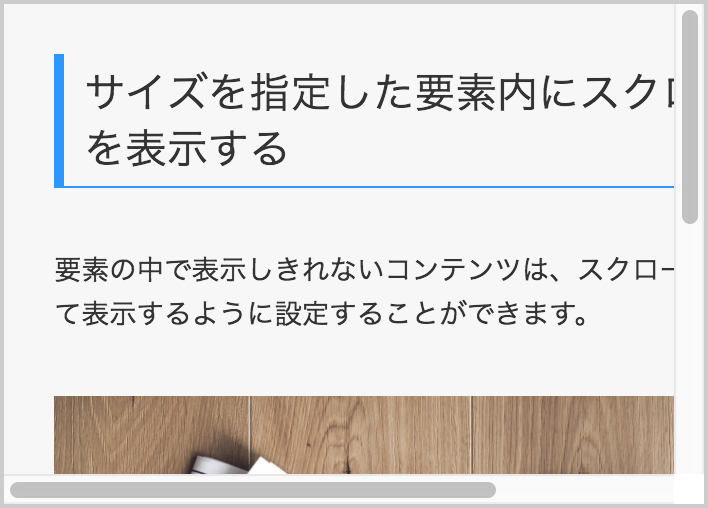
サイズを指定した要素内にスクロールバーを表示する Graycode Html Css



要ダウンロード Web制作に役立つ無料psdデザインパーツ30個まとめ Photoshopvip



ちょっとしたプレゼント アメブロ24時 Personwriter S Room



Html Windowsのスクロールバーデザイン変更 Teratail


Jquery スクロールバーのデザインと実装方法と注意点 超軽量スクリプト Perfect Scrollbar Fly Higher Sky Is The Limit


Webkit独自拡張でスクロールバーのデザインを変更する Developersio


Javascriptでスクロールバーの幅を調べる Daiizメモ



Cssでスクロールバーのデザインカスタマイズ Designmemo デザインメモ 初心者向けwebデザインtips


スクロールバーのcssでのデザイン変更まとめ Diary Of Ucchon



Cssでできる おしゃれなスクロールバー コピペok Virtual Bankas


Jscrollpaneを使ってスクロールバーの色や幅などのデザインを変更する方法



Ui デザイン要素ベクトルです ボタン 検索フィールド セレクター チェック ボックス トグル ラジオボタン メニューのリンク 星評価 テキスト タイプのフィールド ドロップ ファイル フィールド スクロールバーなど のイラスト素材 ベクタ Image 6735



Adobe Xd 待望の新機能 自由自在な動的レイアウトを実現するスタックとスクロールグループの使い方 Ics Media



Chromeのスクロールバーをfake Cssのボツ企画 Personwriter S Room



Cssでスクロールバーのデザインをカスタマイズする Wemo



Firexfox のスクロールバーをカラフルなバーに変更できる Newscrollbars Aka Noiascrollbars 1 0 2 Fox X Fox



Years Of The Scroll Bar 歴史 30年 デザイン



種類別 ウェブデザインのモックアップ用uiデザイン素材キット個まとめ Photoshopvip



アメブロカスタマイズ 横スクロールバーを消す方法 ブログ ホームページ制作 集客 Seo対策 株式会社サイバーアクセル アドバイザーズ 東京 福岡



Css スクロールバーを非表示にする Ie Edge Chrome Safari Firefoxに対応 Yoheim Net



レスポンシブ 横スクロールバーが出現する原因と消す方法 どぎブロ



グレーアウトした縦スクロールバーを抑止 Ameblo Writer Compact Personwriter S Room



スクロールバーテンプレートクリエイティブコレクションui Web デザイン要素のモックアップを使用する準備が整いましたベクターデザイン Guiのベクターアート素材や画像を多数ご用意 Istock



Androidのデフォルトブラウザはレスポンシブデザイン用の水平スクロールバーを作成します Javaer101



カスタマイズ性に優れたスクロールバーを実装できる Overlayscrollbars Bl6 Jp



Ui デザイン要素ベクトルです ボタン 検索フィールド セレクター チェック ボックス トグル ラジオボタン メニューのリンク 星評価 テキスト タイプのフィールド ドロップ ファイル フィールド スクロールバーなど のイラスト素材 ベクタ Image



Css スクロール バー デザイン Article



Cssでスクロールバーをカスタマイズする方法 デジタルマーケティング Web制作 Pr支援のbigmac Inc



Cssでスクロールバーをカスタマイズする方法 Kakioku



スクロールバー Wikipedia



コピペで作る Jqueryスクロールバーデザイン 備忘録 こぼれ記事書房 かきもの企画


Fireworks



Misc Scrollbars Through The History 時代ごとのスクロールバーデザインの変遷 Mblog



フォームにスクロールバーを自動で表示する C Johobase


はてなブログ スマホ版chromeで閲覧するとスクロールバーが2個表示されてしまう時の対処法 チップの日常



スクロールバーのデザインカスタマイズ 12 05 追記 ふじろじっく



スマホ表示のとき横長テーブルの横スクロールバーを常に表示する方法 It女子のお気に入りフォルダit女子のお気に入りフォルダ



スクロールバーセット プレミアムベクター



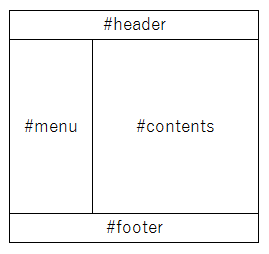
Jqueryとcssで縦長メニューを画面内に収める スクロール 追随 Qiita



スクロールバーのデザイン右往左往 Personwriter S Room



Js テキストでも画像でもリストでもテーブルでも 長いコンテンツにスクロールバーを加えるスクリプト Scrolite コリス



表示画面でスクロールバーのデザインや色が変更できるプラグイン Advanced Scrollbar



サイズを指定した要素内にスクロールバーを表示する Graycode Html Css



スタイルシート Css フレーム スクロールバーの色を変える Index



オリジナルスクロールバーを設置するjqueryライブラリ Jscrollpane の初期設定タイミング Slashd Inc Blog



Wordpress 表を横スクロールするためのコード 便利 広瀬ユキblog



Cssでスクロールバーの装飾をしよう 8bit モノづくりブログ Web制作 Webサービスに関するコラム 東京都渋谷区のweb制作会社 株式会社8bit



スクロールバーをカスタマイズできるプラグインjquery Custom Content Scrollerを試してみた Webサービス一覧のひとりごと



Webkit系のブラウザならスクロールバーのデザインが簡単に 開発 17年10月4日 モノグサにお灸


独自デザインのスクロールバーにする際に使えるjqueryプラグイン Jscrollbar Phpspot開発日誌



ブログページのスクロールバーをアレンジする Cssの境界線 Personwriter S Room



コメント
コメントを投稿